Whether you’ve inherited a Drupal 8 project or are starting fresh, being able to easily and quickly debug an issue is important.
The first thing I like to do after starting a new twig theme is turn on some basic debugging. Drupal makes twig debugging easy because it gives you a list of potential templates, and which template is currently in use. If you’ve never touched a Drupal theme before, this gives great insight into naming conventions and the template hierarchy. Beginner-level developers will especially appreciate this!
First, you’ll need to navigate to the sites/default folder. Inside that folder, you’ll notice a default.services.yml file. Duplicate this file, and rename the new file local.services.yml. Then, you’ll need to make a few changes to the new .yml file you just created. Find the section for “twig.config:”. In that section, set debug to true, auto-reload to true, and cache to false. That configuration tells Drupal to display the debug information when we use developer tools in Chrome or Firefox, and also tells Drupal not to cache twig templates. If you are committing these files to git to use on a live site, it’s best to add the local.services.yml to gitignore. This information is strictly for development purposes.
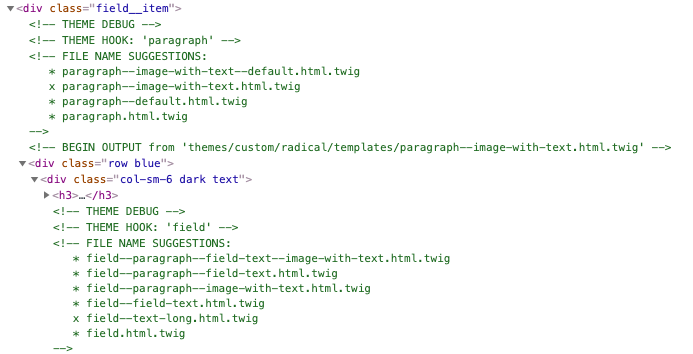
Now, after the cache has been cleared, if we inspect a page using developer tools (within Chrome or Firefox), we’ll be able to see commented code with the template in use for that section/block/field, along with suggestions for alternate templates. The top item is the most specific template, with the options getting broader as you go down the list.
It’s important to know that Drupal uses a number of variables on any given node. The variables available will vary based on whether it’s a page or a node or a paragraph. After turning on twig debugging, you’ll have access to the dump function: {{ dump() }} (https://www.drupal.org/docs/8/theming/twig/discovering-and-inspecting-variables-in-twig-templates)
Running that function will dump every available variable (and its content) on the page, but, more than likely, it will crash the page after exhausting the memory. Instead, use the code below to loop through the context options:
{% for key, value in _context %}
<li>{{ key }}</li>
{% endfor %}
Another great resource for Drupal developers is a module called Devel (https://www.drupal.org/project/devel). Devel can quickly generate dummy content (nodes, comments, users, terms, etc), add a number of functions to use within template files, display the variables available on the page, and so much more. For the full extent check out the documentation (https://www.drupal.org/docs/8/modules/devel).
Drupal 8 theming is well-documented (https://www.drupal.org/docs/8/theming) with numerous front end developers contributing to the documentation and answering questions on Drupal’s help forums.
The best tip to remember when debugging is this Drupal phrase: when in doubt, clear the cache. If you’ve made a change and do not see it on the page, clear the cache (/admin/config/development/performance) and check again!