Organization is incredibly important to any project.
It’s especially important during a website redesign to organize your website theme folder. The foulder should contain the images, CSS, SASS, and JavaScript for the project. There’s nothing worse for a Front End developer than taking over a website that is horribly disorganized. Getting someone up to speed by having them dig through a bunch of folders is a huge waste of time and money, when instead you could just spend a few minutes organizing things up front.
Here’s a basic folder structure:
- theme
- sass
- css
- js
- images
Sass is awesome. If you’re not familiar, it’s basically CSS with “superpowers”. The SASS website is a wealth of information, documentation, and is loaded with great examples. The /sass folder will hold all the style partials (.scss files), and we’ll use a compiler (compass or gulp are common ones) to compile it creating one massive css file. I like to add more folders within sass to better organize the individual partial files, as a medium-sized project could contain over several dozen .scss files.
- sass
- base
- helpers
- layout
- components
Base: This folder may only include one base.scss file holding all your important variables, or maybe you want to divvy them out into separate files. Either way, this folder should hold all of your colors, typography, media queries, etc that you’ll use within the other partial files.
Helpers: One really great feature of SASS is the use of functions and variables. Your base will contain the variables while functions and mixins will fall within this helper folder. If you have a large number of specific media queries, those can move into a separate file this folder as well.
Layout: This is quite simply the main shared parts of the website, such as the header, navigation, and footer.
Component: Taking atomic design principles into account each component on the website will have a partial file. These files will include buttons, cards, pagination, comments, forms, etc.
Pages: Even with a good framework you’ll most likely need specific design updates for specific page types. Simply create a partial for each type of page, blog, news, and product for example, as a way to help keep those styles organized.
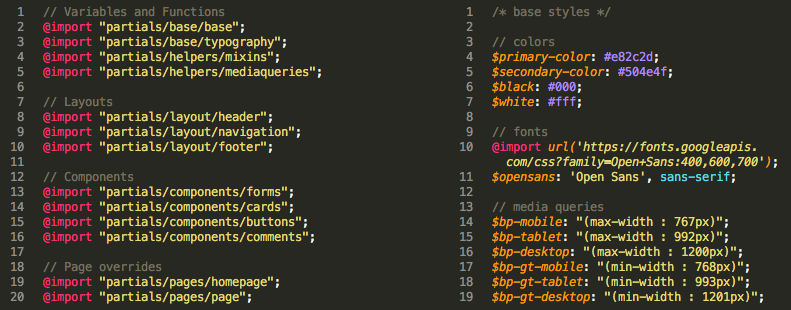
Now that we have a solid folder structure the second component to a well-organized website design is adding comments to the partial files. It’s great to include a title within each partial file, /* header scss */ for example. Lets face it, no two developers code the same way. If someone is looking through the massive, compiled CSS file for clues as to where a style resides, they’ll easily be able to find it if the file name is included.
After the partials are created it's important to include them in the base.scss file, which when compiled will creates the base.css file that the website will use. The first items included are the most broad; those that contain variables and functions used within the other partial files. Next the basic layout, followed by components. Finally, we include specific page overrides.
Once the basic structure is setup save a copy so you'll have it ready to go for each new project. Future website maintainers will be very thankful that you took a few minutes to get the project organized and off to a great start!